使用指南
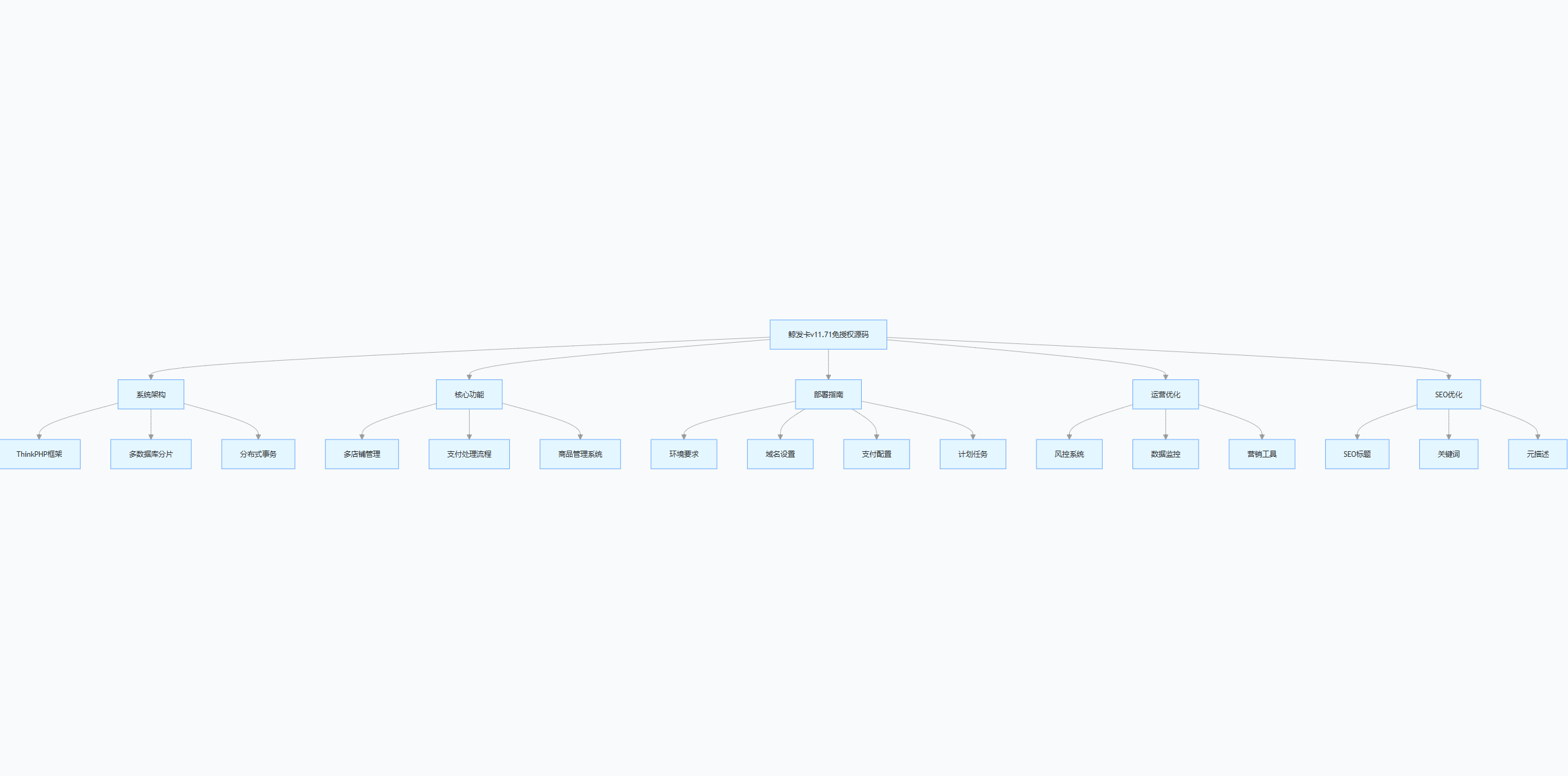
![图片[1]-Vue 开源在线图片海报设计工具网站源码:多功能、易扩展,畅享高效设计体验](https://xzres.com/wp-content/uploads/2025/03/719e0106-a767-477d-8865-806e0dab1954.png)
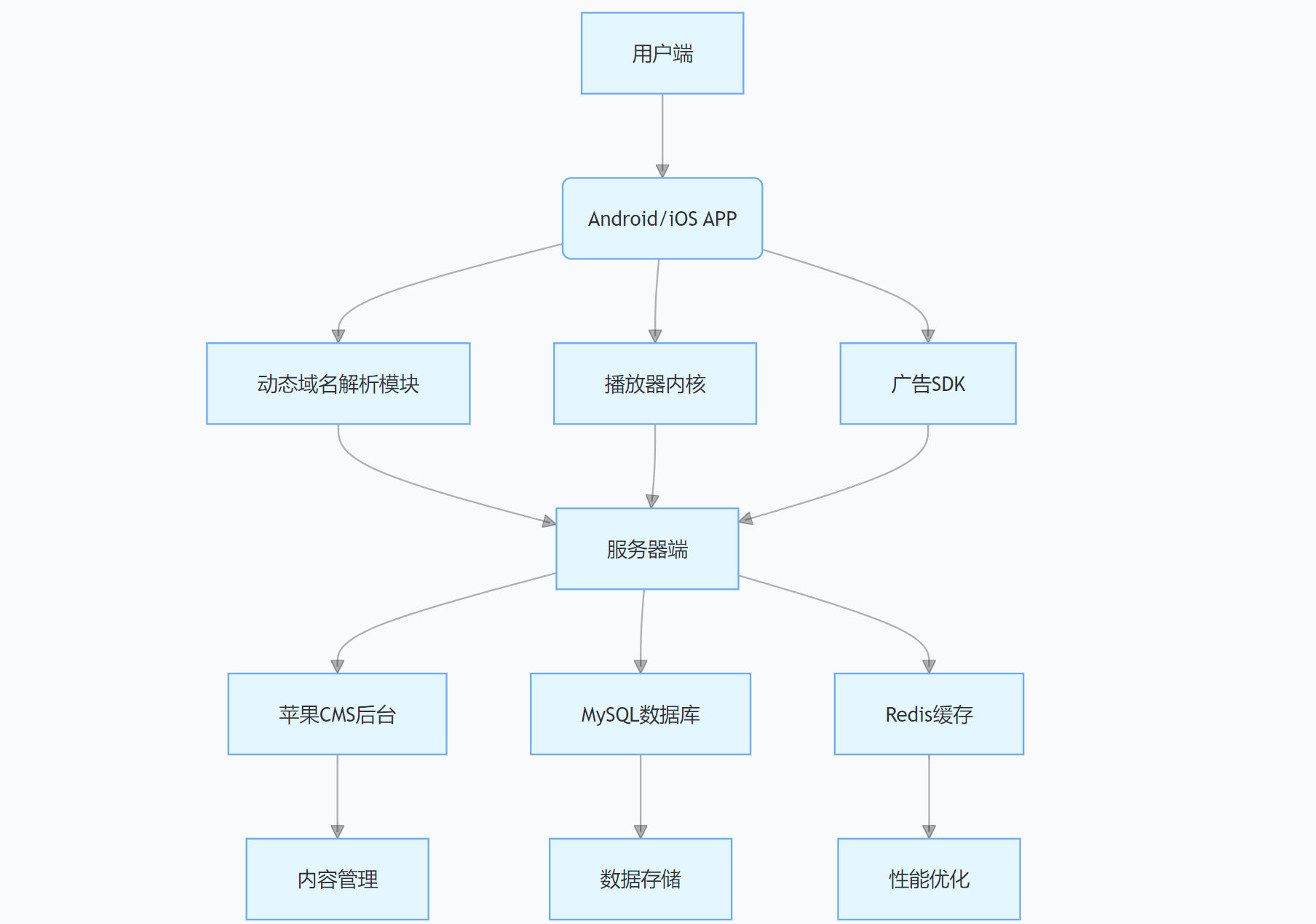
![图片[2]-Vue 开源在线图片海报设计工具网站源码:多功能、易扩展,畅享高效设计体验](https://xzres.com/wp-content/uploads/2025/03/6d3b111c-e989-46c9-9ff8-b8ac7e328823.png)
一、工具简介
这是一款基于 Vue 开发的开源在线图片海报设计工具网站源码,宛如开源版的【稿定设计】。它美观且功能强大,拥有海报设计和图片编辑两大核心功能,广泛适用于多种场景,如海报生成、电商产品图制作、文章长图设计以及视频 / 公众号封面编辑等。同时,它还能适配稿定设计的 PDF 还原,支持导入 PSD 进行还原,并且可以将设计成果导出为图片、SVG 或 PDF 格式。
二、源码功能详解
(一)基础功能
- 历史记录:提供撤销与重做操作,让用户在设计过程中随时修改错误或恢复之前的操作,十分便捷。
// 简单模拟历史记录的撤销与重做
const history = [];
let currentIndex = -1;
function undo() {
if (currentIndex > 0) {
currentIndex--;
// 执行撤销操作,更新画布
updateCanvas(history[currentIndex]);
}
}
function redo() {
if (currentIndex < history.length - 1) {
currentIndex++;
// 执行重做操作,更新画布
updateCanvas(history[currentIndex]);
}
}
- 快捷键:多种快捷键的设置,有效提升了用户的操作效率,减少繁琐的鼠标操作。
- 右键菜单:为用户提供了便捷的操作选项,让设计操作更加顺手。
(二)文件导入导出
- 导入功能
- 导入 PDF:能够完美还原 PDF 的格式,但不支持图片裁切导入。
- 导入 PSD:不仅可以完美还原格式,还能支持部分特效还原,如亮度、对比度、颜色覆盖等。
- 导入 SVG:支持大部分 SVG 元素,不过不支持 tspan 字体。
- 导出功能:可将设计好的内容导出为 SVG、图片或 PDF 格式,方便不同场景的使用。
(三)页面编辑
- 页面管理:支持页面的添加、删除操作,用户可以灵活管理页面数量;还能自由调整页面的展示顺序。
- 背景设置:支持纯色、渐变及图片背景设置,满足多样化的设计需求。
- 画布设置:用户可以自定义画布大小,同时具备标尺与画布缩放移动功能,精确控制设计元素的位置与比例。
(四)元素编辑
- 元素操作:支持元素的添加、删除、复制粘贴、拖拽移动、旋转与缩放等操作,让用户随心设计。
- 多选与组合:支持框选、点选以及多元素组合操作,方便用户进行批量处理。
- 吸附对齐:确保元素在移动和缩放时保持整齐,提升设计的美观度。
- 层级调整:清晰管理元素之间的层次关系,避免元素遮挡问题。
(五)文字编辑
提供丰富的文本编辑功能,涵盖颜色、高亮、字体、字号、加粗、斜体、下划线、删除线、对齐方式、项目符号、缩进、清除格式等,满足各种文字排版需求。
(六)图片处理
支持滤镜、着色(蒙版)、翻转、边框、阴影、裁切等功能,让图片效果更加出色。
(七)形状绘制
包含填充色、边框、阴影、透明度、翻转、编辑文字等功能,为设计增添更多创意元素。
(八)线条绘制
提供颜色、宽度、样式选择,满足不同线条设计需求。
三、源码特色
- 开源性:该源码遵循 MIT License,允许用户自由使用和修改,方便开发者进行二次开发。
- 多功能性:集成了海报设计、图片编辑等多种功能,能够满足用户多样化的设计需求。
- 扩展性强:支持多种文件格式的导入导出,未来还计划支持更多功能,如 cdr 解析,具有很大的发展潜力。
- 用户体验佳:具备历史记录、快捷键、右键菜单等功能,极大地提升了用户的操作体验。
© 版权声明
版权申明
本文为小栈资源网(www.xzres.com)原创内容,受版权保护。
转载请务必注明出处及原文链接,未经授权禁止任何形式的改编、商用及二次分发。
本文提供的资源及内容仅用于个人学习、研究用途,严禁用于商业目的。
如发现内容侵犯了您的合法权益,请联系我们:jieligw@qq.com,我们将在24小时内处理。
THE END










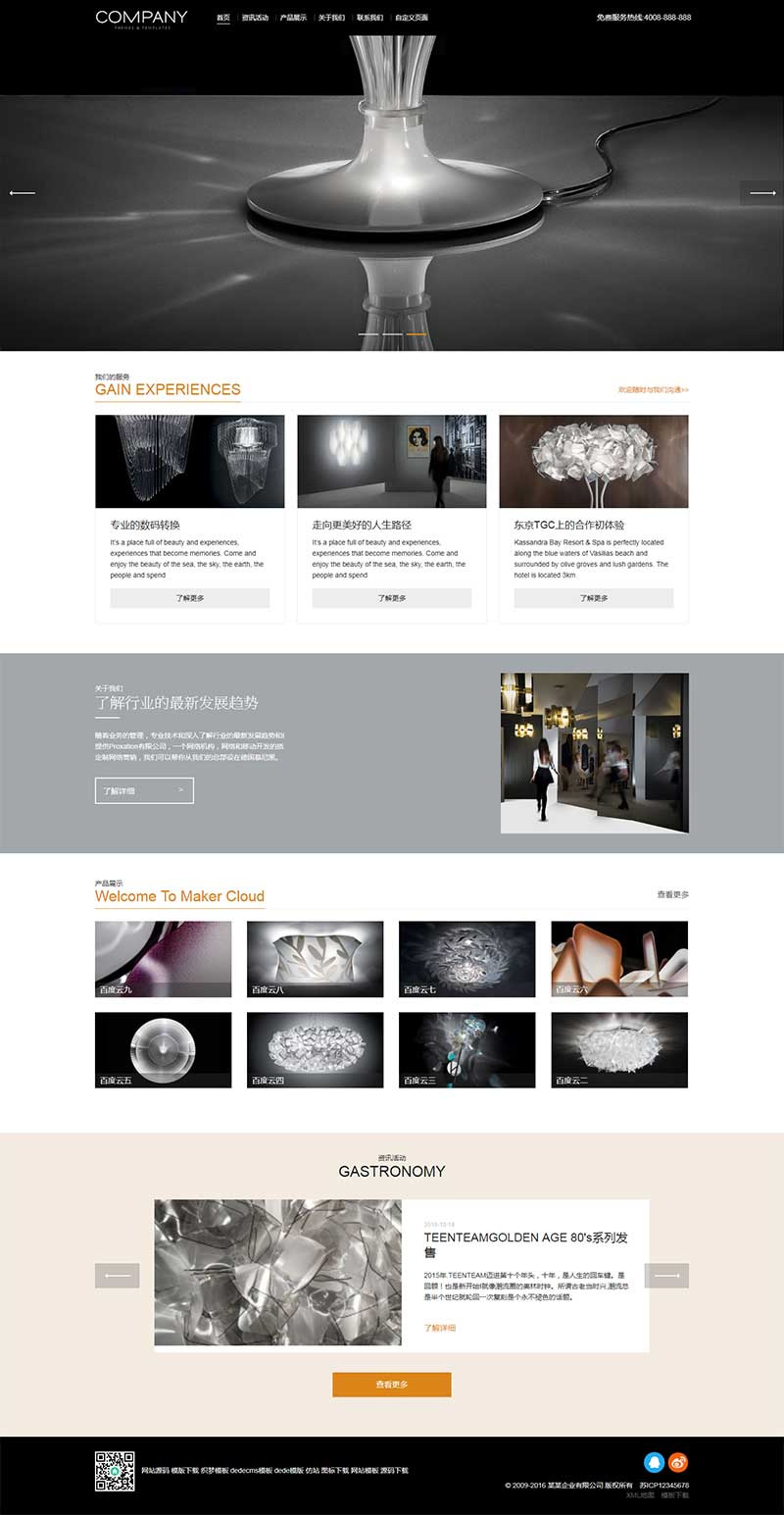
![A896 白色企业咨询管理网站织梦dede模板源码[自适应手机版]-小栈资源网](http://xzres.com/wp-content/uploads/2025/03/20250301165535-67c33c0708f10.webp)





请登录后查看评论内容